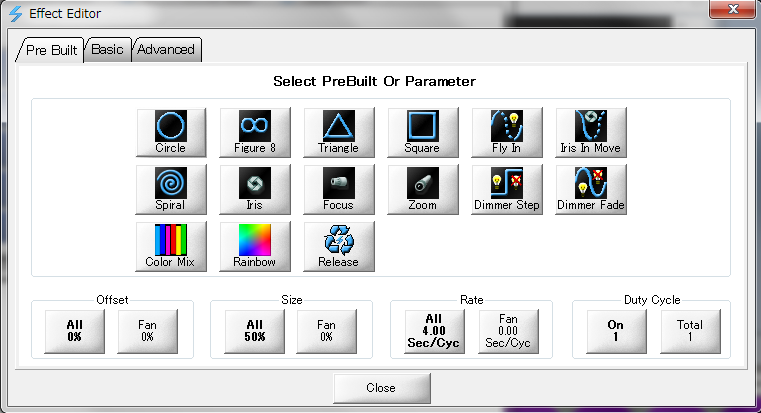
Pre Built タブ
フィクスチャー(灯体)を選択してから
[EFFECT]キーを押します
すると - Effect Editor - の Pre Built タブが開きます

ここでは あらかじめプログラムされたエフェクトが表示されてます
アイコンをクリックすると すぐにエフェクトが走り出します
下の「Offset」や「Size」などを テンキー入力やホイールを使って微調整します

こちらのアイコンは
PanとTiltのパラメーターにエフェクトがかかります

この2つはそれぞれ
TiltとDimmer、TiltとIrisにかかります

それぞれの名称のとおり
各パラメーターにエフェクトがかかります

Dimmerにエフェクトがかかります

Cyan、Magenta、Yellow または
Red、Green、Blue のパラメーターにかかります
エフェクトの動きを止めたいときは「Release」をクリックします
もう一度「Release」をクリックすると
設定した特性の値(オフセットやサイズなど)がクリアされます

1番下の「Offset」ではエフェクトの動き出すタイミングを決定します

「Offset All」で基準値を決めます
「Offset Fan」では
複数選択しているフィクスチャーのタイミングをズラしていきます
たとえば フィクスチャー(スポット)を1~6 選択しているとして
「Offset All」が0% 「Offset Fan」が30%だとすると

| Offset All:0% Offset Fan:30% | ||||||
| Spot No. | 1 | 2 | 3 | 4 | 5 | 6 |
| Offset | 0% | 30% | 60% | 90% | 20% | 50% |
と いう感じでOffsetが展開されます
「Size」ではベース値からどれくらい動くのか レベルの振り幅を設定します

「Rate」ではエフェクトの動く速さを設定します
レートをマイナス値にするとエフェクトが反対方向になります

「Duty Cycle」ではタイムサイクル内でのONとOFFの割合を設定します
つまり 1つのタイムサイクルでどのくらいの時間エフェクトを走らせるか
または 待機させるかを決めます

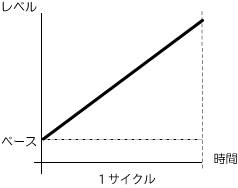
デフォルトの on:1/Total:1 であれば
「Rate」で設定した秒数で1回エフェクトサイクルを行いますが

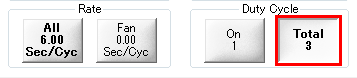
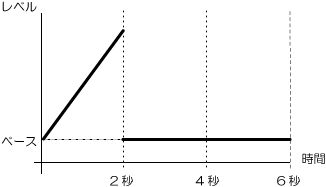
たとえば 「Rate」を6秒にして 「Duty Cycle」を on:1/Total:3 にすると

2秒間かけて1回エフェクトサイクルが動き 後の4秒間は待機しています

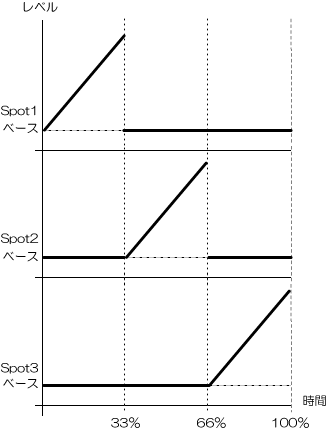
同じように スポットを3台使用して「Offset」でエフェクトのスタートポイントをズラしてみましょう
「Offset Fan」を33%にすると1台目のエフェクトが完了してから次のスポットが順番に動き出します...

「Offset」 と 「Duty Cycle」 を使いこなせば
複雑なエフェクトが作れるようになります
いろいろ試してエフェクトマスターになってください(^^)
編集したエフェクトは Cueやエフェクトライイブラリに保存できます
ディマーの点滅や色アオリなど良く使用するエフェクトはライブラリに入れておけば
別の現場でもShowデータからエフェクトライブラリをインポートしてすぐ使用出来るので便利ですね!
ライブラリの保存については こちらで説明してます
